Nella mia personale “cassetta degli attrezzi” sono molti gli strumenti di cui dispongo e che utilizzo ogni giorno lavorando. Che si tratti di quelli astratti (buon senso, attenzione, senso critico, visione, sensibilità…) o concreti (software, carta, pennarelli, programmi di prototipazioni…) la grande abilità consiste nel saper utilizzare quello giusto nel momento giusto.
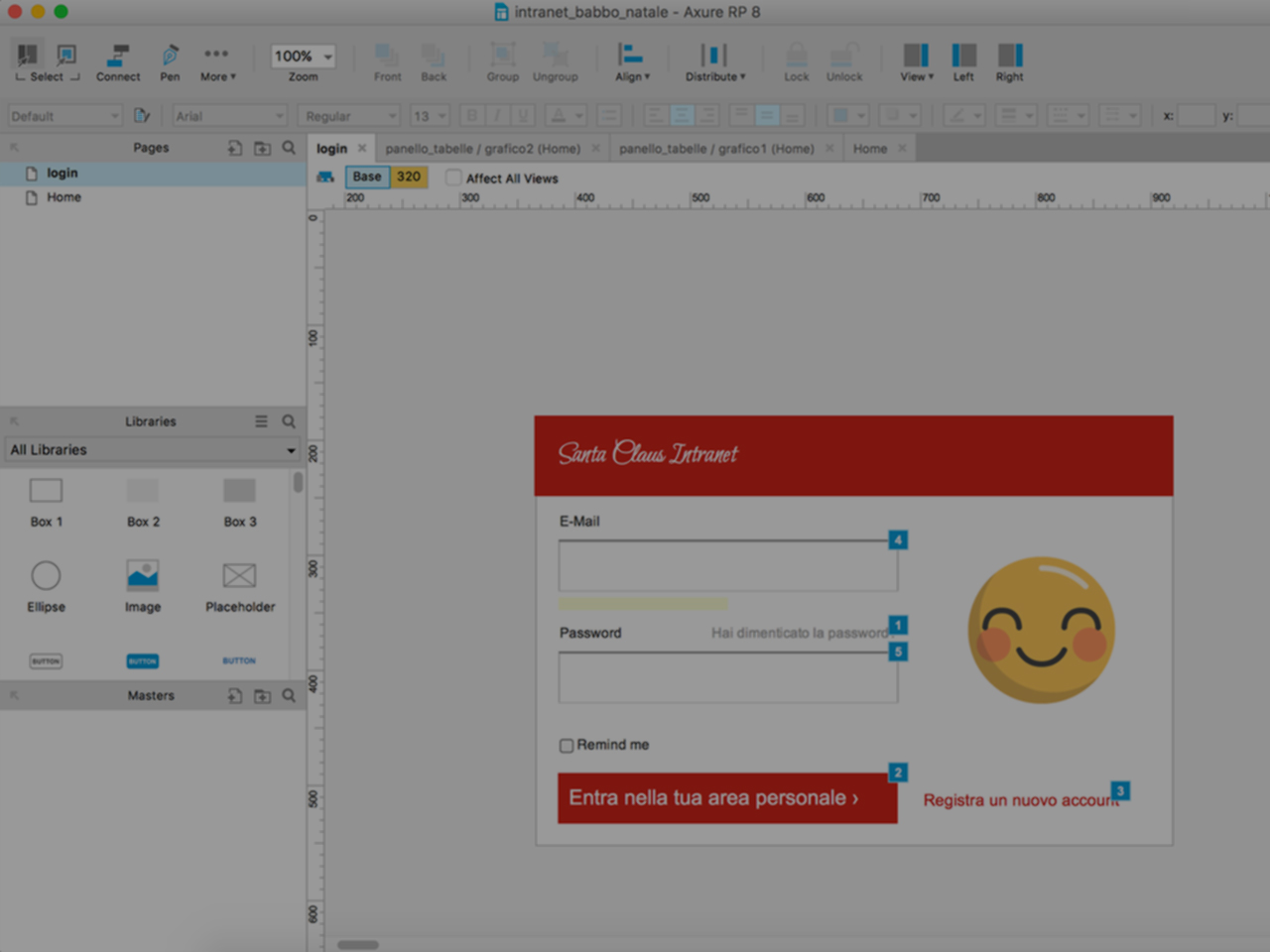
Uno dei programmi che uso quasi ogni giorno, diventato ormai indispensabile per lavorare e senza il quale mi sentirei totalmente persa, è Axure: un software di prototipazione che mi permette di realizzare wireframe e prototipi a bassa e ad alta fedeltà a seconda dello scopo.
Come molti di voi sapranno il momento della prototipazione rappresenta una fase delicata, quanto fondamentale, dell’intera progettazione perché si va a concretizzare contemporaneamente il pensiero del designer e del cliente emersi durante l’iniziale fase di analisi (conoscenza del target finale, consapevolezza dei bisogni del cliente ma soprattutto dell’utente…).
Ci sono molteplici aspetti per i quali questo programma è indispensabile quando si deve realizzare un wireframe o un prototipo. Come Photoshop, Axure, organizza gli oggetti a livelli dove ad ogni nuovo elemento dell’interfaccia corrisponde un nuovo livello.
Non vi farò una descrizione dettagliata del programma, tuttavia per darvi un’idea della potenza di questo software, e di come lavora il team UX di Intesys, ho deciso di raggruppare le sue caratteristiche peculiari e distintive in una breve check-list.
#1 Dynamic Panel and Animation
Il pannello dinamico (nel video rappresentato dal calendario con i due grafici) è un oggetto in grado di possedere più stati o contenere al suo interno altri elementi, una sorta di matrioska. Il principale utilizzo di un pannello dinamico è quello di rappresentare più stati di uno stesso elemento.
Più in generale, invece, l’animazione (nel video rappresentata dalla singola news) può essere associata a qualsiasi elemento dell’interfaccia dando così al designer una grande flessibilità e libertà di progettazione priva di vincoli di realizzazione (grazie alle animazioni il wireframe statico diventa una sorta di sito navigabile dove l’utente può prendere coscienza dell’interfaccia e di come muoversi al suo interno).
#2 Conditional Flow
Le condizione logiche determinano il dove e il quando in cui un evento deve accadere. Attraverso una condizione si può dunque definire quale azione verrà scatenata in base all’oggetto su cui avverrà l’interazione.
#3 Adaptive view dell’interfaccia
Attraverso la visione adattiva è possibile progettare e gestire gli elementi all’interno di differenti dimensioni di schermo. Gli elementi rappresentati a desktop non avranno le stesse dimensioni di quelli per smartphone o tablet. L’enorme comodità è che il cambiamento di una proprietà di un elemento in una view si declina automaticamente anche per le altre. Se vado a modificare le dimensioni di un oggetto sulla tablet view questo si modificherà automaticamente anche sulla desktop view.
#4 HTML Generator
Grazie alla produzione di file HTML CSS e JavaScript Axure permette la visualizzazione del wireframe/prototipo anche via browser. Ogni volta che un file viene pubblicato (tramite pubblicazione HTML o Axure Share) viene in automatico generata anche la sua pagina HTML CSS e JavaScript. Questa peculiarità del software ci permette di visualizzare da qualsiasi computer il nostro progetto, basta disporre di una connessione internet ed il gioco è fatto!
#5 Grid and guides
Senza si è totalmente allo sbando, un pò come Hansel e Gretel smarriti nel bosco senza le loro preziosissime briciole di pane. Griglie e guide stanno alla base di ogni buona progettazione e sono necessarie per garantire l’ordine, la pulizia ed il controllo di tutti quelli che sono gli elementi realizzati all’interno dell’interfaccia. Con Axure si possono creare guide individuali per singole pagine o guide globali per tutte le pagine del file.
#6 Custom interface
Creare un prototipo customizzato, in base ai bisogni del cliente e dell’utente, è semplice dopo un pò di pratica. Attraverso la creazione di blocchi, testi, immagini, icone, tabelle e pannelli dinamici è possibile realizzare un prodotto su misura di grande impatto senza toccare una riga di codice.
#7 Team project
Il team project è una modalità di lavoro che permette a più utenti di lavorare su un unico documento. Un progetto può avere, quindi, più autori che modificato il file in contemporanea. Inoltre, la modalità team project presenta uno storico del progetto che può essere recuperato in ogni momento.
Se con questo articolo avrò convinto anche uno solo di voi a scaricare Axure (per interesse, lavoro o pura curiosità), allora potrò considerarmi estremamente soddisfatta del risultato.
Fidatevi di me: scaricate la versione gratuita del software, una volta provato non potrete più farne a meno ;-).