Il movimento, che aiuta l’informazione
Le interazioni e le animazioni sono sempre più presenti nei siti web e nelle produzioni digitali moderne, non solo per un fattore prettamente estetico, anzi, ma per dare un valore aggiunto importante alla user experience.
Fermiamoci un attimo e immaginiamo che davanti a noi compaia un oggetto dal nulla. A meno che non siamo in stati psicoattivi alterati, questo avvenimento ci risulterà quanto meno strano. Niente infatti è percepito in maniera più innaturale di uno stacco netto, proprio perché questo è un fenomeno che non esiste nel mondo reale.
Se uno degli obiettivi dei designer è tradurre la vita reale all’interno del mondo digitale (lo scheumorfismo della apple è stato il primo passo, ma era limitato a un fattore puramente estetico), non possiamo non pensare di usare delle animazioni per migliorare il feeling tra questi due mondi e confezionare un’esperienza utente fluida e naturale, senza soluzione di continuità.
Perché le animazioni migliorano la User Experience
Mantenere il contesto
Con l’aumentare delle possibili interazioni e possibilità può essere facile perdere il contesto, soprattutto se nell’interfaccia vengono rimossi o spostati degli elementi. Le animazioni possono aiutare ad orientare l’utente, come ad esempio nel caso di siti one page, nei quali il passaggio da un contenuto a un altro, in modo non lineare, può disorientare.
Ricevere feedback
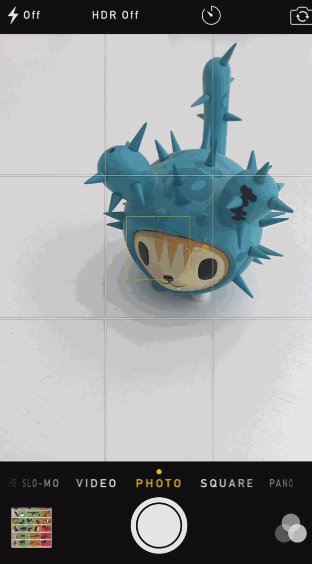
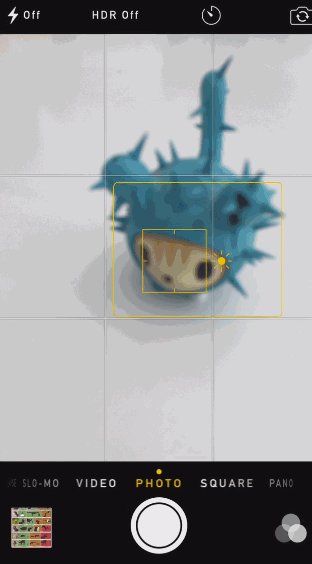
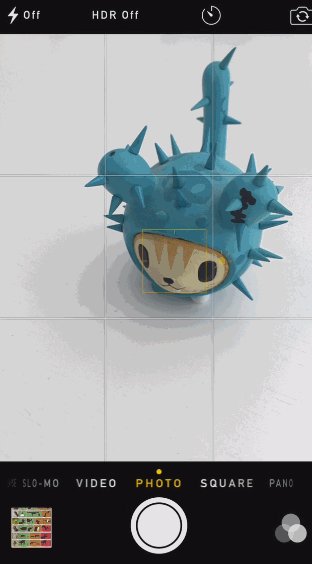
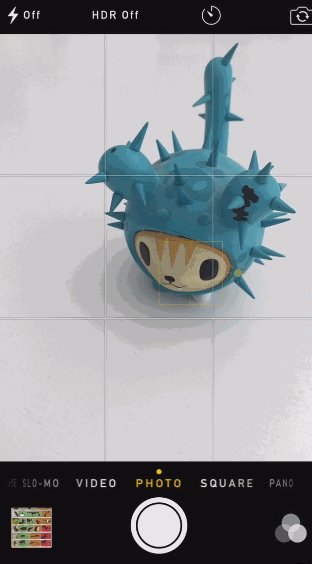
Usando le animazioni, l’utente può ricevere utili feedback visivi senza che l’ interfaccia venga modificata o popolata ulteriormente. Un esempio è il mirino della fotocamera di iOS, che compare e lampeggia velocemente per avvertire l’utente che il il soggetto è a fuoco ed è pronta a scattare la foto.

Decidere il focus
Se un’interfaccia presenta molti elementi, le animazioni possono aiutare a portare il focus dell’utente “giocando” con i parametri scala, posizione e opacità.

Fluido e leggero
Eccedere con la durata o con la complessità dell’animazione potrebbe ottenere il risultato opposto di quello sperato, confondendo o irritando (anche inconsciamente) l’utente.
“Good animation is invisible. You shouldn’t notice that you’re looking at animation.”
— Pasquale D’Silva
“If you disable animations, the flow should feel broken;
if it is not, this might mean your animations are superfluous. “
— Michaël Villar
Source:
https://medium.com/@pasql/transitional-interfaces-926eb80d64e3
http://www.smashingmagazine.com/2013/10/smart-transitions-in-user-experience-design/