I punti di contatto digitali tra brand e cliente continuano ad aumentare, rendendo sempre più importante – e difficile – riuscire a mantenere coerenza e uniformità tra i diversi canali e la moltitudine di device.
L’utente moderno passa con estrema facilità da una pagina web su desktop ad un’applicazione mobile, da uno smartphone ad una smart TV o da un tablet allo smartwatch. Questi passaggi repentini necessitano di una fruibilità elevata e di una massimizzazione dell’esperienza di navigazione.
In caso contrario l’utente si troverebbe spiazzato non vivendo un’esperienza fluida. Una confusione simile a quella di John Travolta.
Il Design System nasce – per l’appunto – per ottimizzare il flusso di creazione di una brand identity coerente, consistente e multi touchpoint. Vediamo di seguito nel dettaglio a cosa fa riferimento.
Cos’è il Design System?
“Styles come and go. Good design is a language, not a style.” – Massimo Vignelli
Il Design System è un insieme di regole e linee guida che aiutano a mantenere coerenza e continuità all’interno di un ecosistema digitale, migliorando le performance produttive e fornendo all’utente una brand experience familiare e adattiva su tutte le piattaforme.
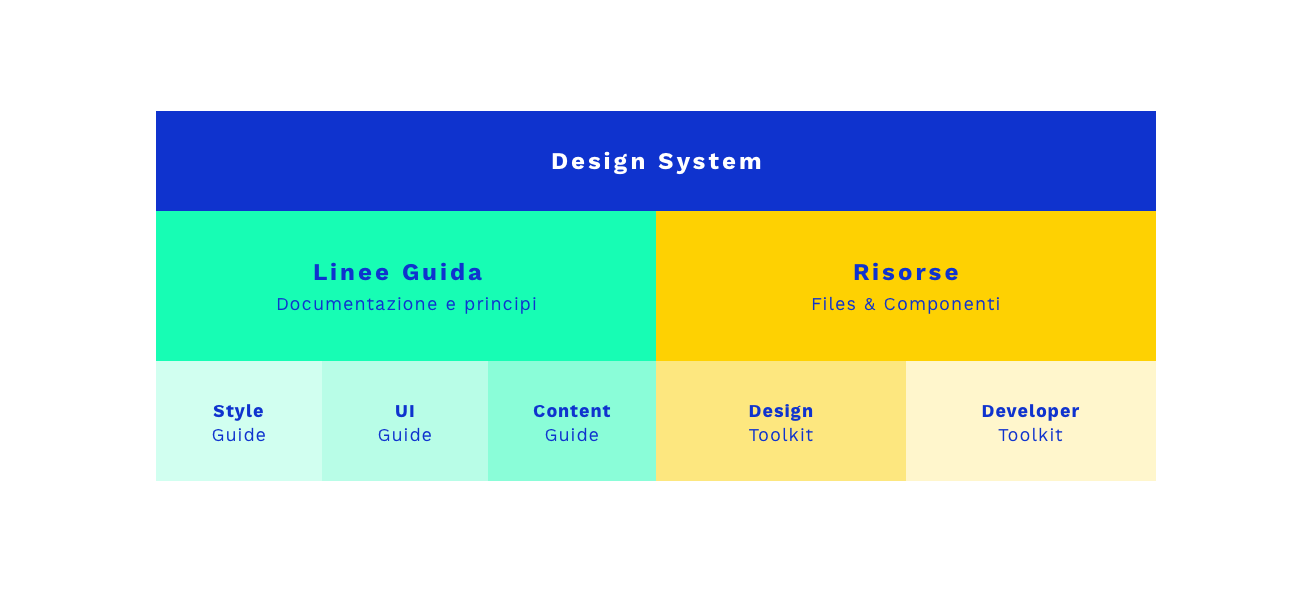
Generalmente, il Design System è composto da:
- una serie di linee guida che definiscono sia i comportamenti d’utilizzo, sia la brand experience (personalità, stile del brand, tone of voice ecc…),
- una libreria di componenti visuali, costruita seguendo il principio dell’Atomic Design, ossia partendo dagli elementi più piccoli di design – come i bottoni – per arrivare a costruire intere strutture di layout.
Questa libreria non è da confondere con delle semplici style guide o librerie di pattern, ma è un mix di questi strumenti unito ad un toolkit già pronto per gli sviluppatori. L’utilizzo coerente di queste componenti è garantito da un importante flusso di condivisione e regole di utilizzo.
I 3 benefici di un Design System
- Aumentare la coerenza e la consistenza del brand
Per aumentare la familiarità e la fiducia in un brand è fondamentale che l’utente riconosca immediatamente il prodotto o il servizio in qualsiasi piattaforma acceda. Ciò è possibile anche in assenza del logo grazie ad una forte personalità del brand nei suoi elementi grafici come colori, font, tone of voice etc. - Maggiore chiarezza e semplicità per l’utente
Utilizzare pattern comuni di navigazione, sincronizzati in tutta la Digital Brand Experience, facilita l’utente a orientarsi e a familiarizzare più velocemente con il sito o l’applicazione, anche nel caso di passaggio tra diversi device. - Miglior efficenza e condivisione con gli stakeholder
Lavorare su un set di pattern condivisi aiuta l’allineamento dei collaboratori e il focus degli attori coinvolti nel progetto. Inoltre, avere un repository di componenti da poter riutilizzare aumenta l’efficienza, evitando di perdere tempo per continue elaborazioni grafiche e guadagnando spazio per lo sviluppo di nuovi progetti sul brand.
Dai valore al tuo brand con l'experience design
Design System: 5 esempi di successo
1. Material Design: il Design System aperto a tutti
L’esempio più utilizzato di Design System è il Material Design. Salito alle luci della ribalta perché sviluppato da Google, esso è un linguaggio visivo che ben sintetizza i principi di un buon design, uniti a principi fisici e di movimento.
Un design democratico, aperto a tutti e per tutti, la cui principale e peculiare caratteristica si basa sulla quasi impossibilità, anche per chi non è designer, di creare un design “brutto” oppure semplicemente scorretto.
Nel 2018 Google aggiorna il suo Design System con il tool Material Theming, ampliando il parco di componenti e transizioni e -soprattutto – aumentando il grado di personalizzazione degli stessi, rispondendo così alle critiche di eccessiva uniformità visiva delle app o dei siti web che utilizzano il Material Design.
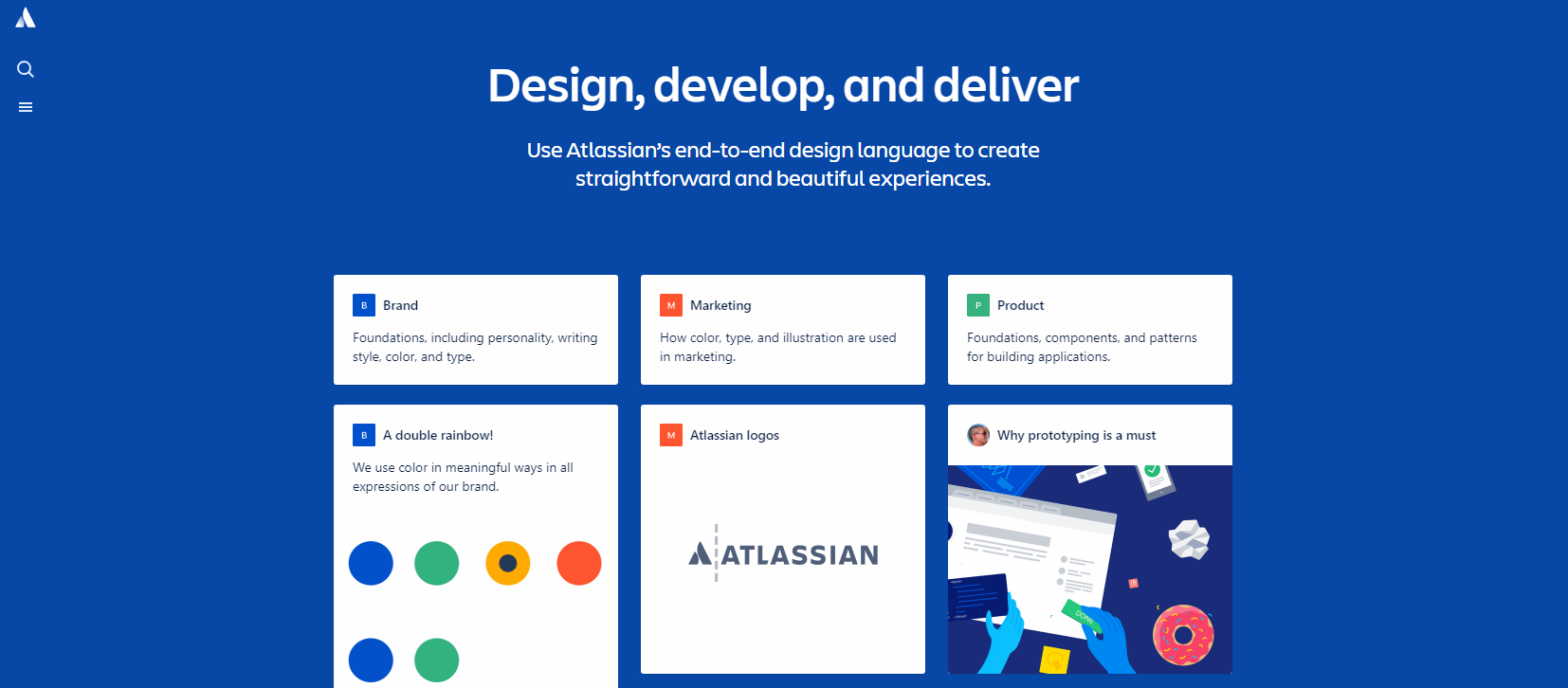
2. ADG di Atlassian, per creare esperienze immediate e coerenti
L’Atlassian Design guide è il frutto di un processo di definizione e collaborazione durato 5 anni: un Design System creato per governare e unificare un linguaggio visivo che potesse essere riutilizzabile mantenendo coerenza e consistenza per tutti i prodotti Atlassian (Jira, Confluence, Bitbucket) e su piattaforme diverse.
Costantemente rifinito, ADG è composto da pattern visivi, componenti di codice, librerie UI, recentemente aggiornati con un nuovo e moderno stile illustrativo.

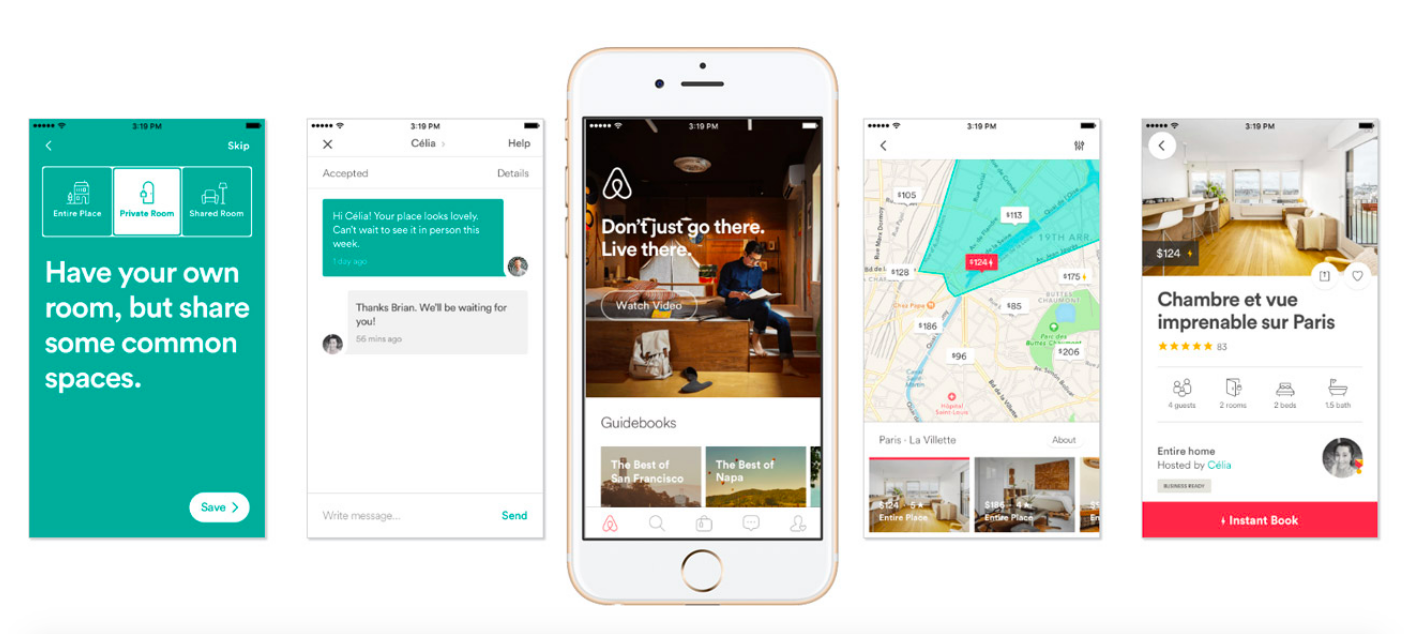
3. Airbnb, un linguaggio universale
Il successo mondiale di Airbnb ha richiesto un’importante sviluppo di una comunicazione globale e unificata. L’obiettivo dell’azienda era di plasmare un Design System per creare un linguaggio che fosse universale – perché usato da una comunità viva e presente in tutto il mondo – unificato sia visivamente che tecnologicamente, oltre che iconico e riconoscibile.
Il risultato è un set di componenti che costituiscono ciò che Airbnb definisce un “organismo vivente”, in costante evoluzione e altamente tecnologico, che permette quindi agli engineers dell’azienda di destinare un focus maggiore alle features e alle caratteristiche da implementare piuttosto che alla scrittura del codice o dell’aspetto visivo.
“Here’s the simple truth: you can’t innovate on products without first innovating the way you build them.” —Alex Schleifer, VP of Design at Airbnb

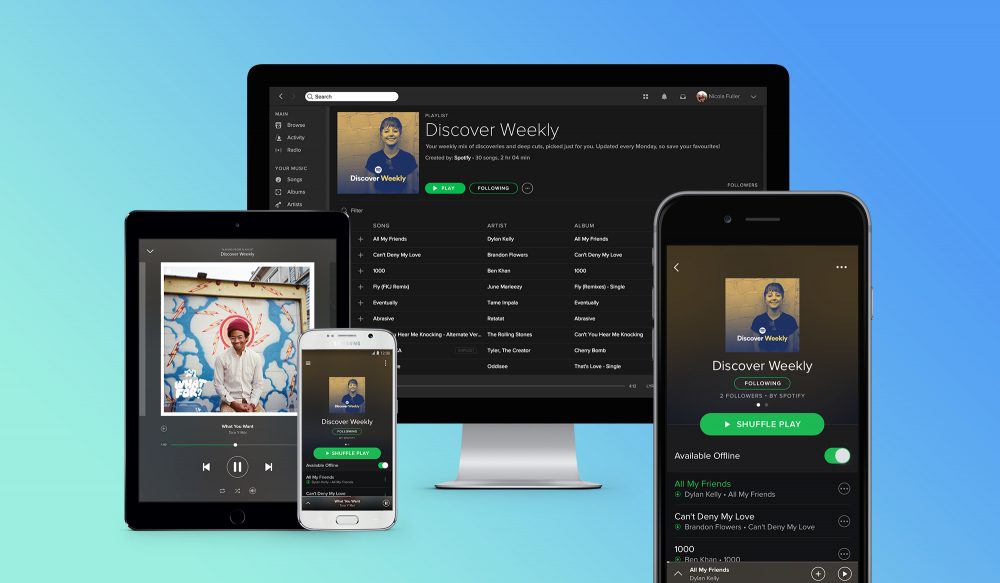
4. Spotify, la stessa esperienza su tutte le piattaforme
GLUE (a Global Language for a Unified Experience) è il Design System del popolare servizio di musica in streaming Spotify. In questo caso, si presentava l’esigenza di far coincidere il bisogno di riconoscibilità e di coerenza visiva e la necessità di avere la stessa esperienza su piattaforme diverse utilizzando dei componenti content-first.
Tali componenti non sono customizzati singolarmente bensì scalano su tutti i device adattandosi al contenuto, che coincide anche con il business principale: la fruizione musicale.
Il risultato è un Design System ottimizzato (e non personalizzato), modulare e adattivo, usabile ma riconoscibile.

5. MailChimp, un design emotivo
MailChimp , il celebre servizio di invio di newsletter e gestione campagne di email marketing, ha creato il suo personale Design System in cui non è la libreria dei componenti il piatto forte, ma le linee guida per i contenuti e il tone of voice che, uniti a un design content oriented, hanno contribuito ad alzare il livello di personalità del brand e al successo della piattaforma.
Empatia e personalità sono le basi dell’emotional design, dettagli che emotivamente aiutano a “umanizzare” il prodotto e quindi a rinforzarne il legame con l’utente: uno dei miglior esempi è il “5” che arriva sullo schermo da Freddie, la scimmietta mascotte di Mailchimp, quando la preparazione di una campagna è finita e pronta a partire!
Questa rapida carrellata sugli esempi più famosi di Design System ci mostra quanto sia impattante un linguaggio condiviso e unificato per la riconoscibilità e il successo di un brand. Utilizzarlo garantisce anche il superamento delle complessità interne di coordinamento, migliorando l’allineamento tra i diversi attori coinvolti.
Quindi, cosa aspetti?