Come si muovono gli utenti dentro a un sito, quali sono i pulsanti più cliccati dentro un’app mobile, quali sezioni di un e-commerce finiscono vengono ignorati: le heatmap possono fornirci tutte queste informazioni!
Ma come funzionano esattamente le “mappe di calore”? Quali dati ci restituiscono e come possiamo sfruttarli per migliorare la User Experience dei nostri touchpoint digitali? Scopriamo insieme come usarle in modo mirato e strategico.
Cosa sono le heatmap?
Le heatmap sono strumenti di rappresentazione grafica attraverso i quali è possibile tracciare e individuare determinati comportamenti dell’utente.
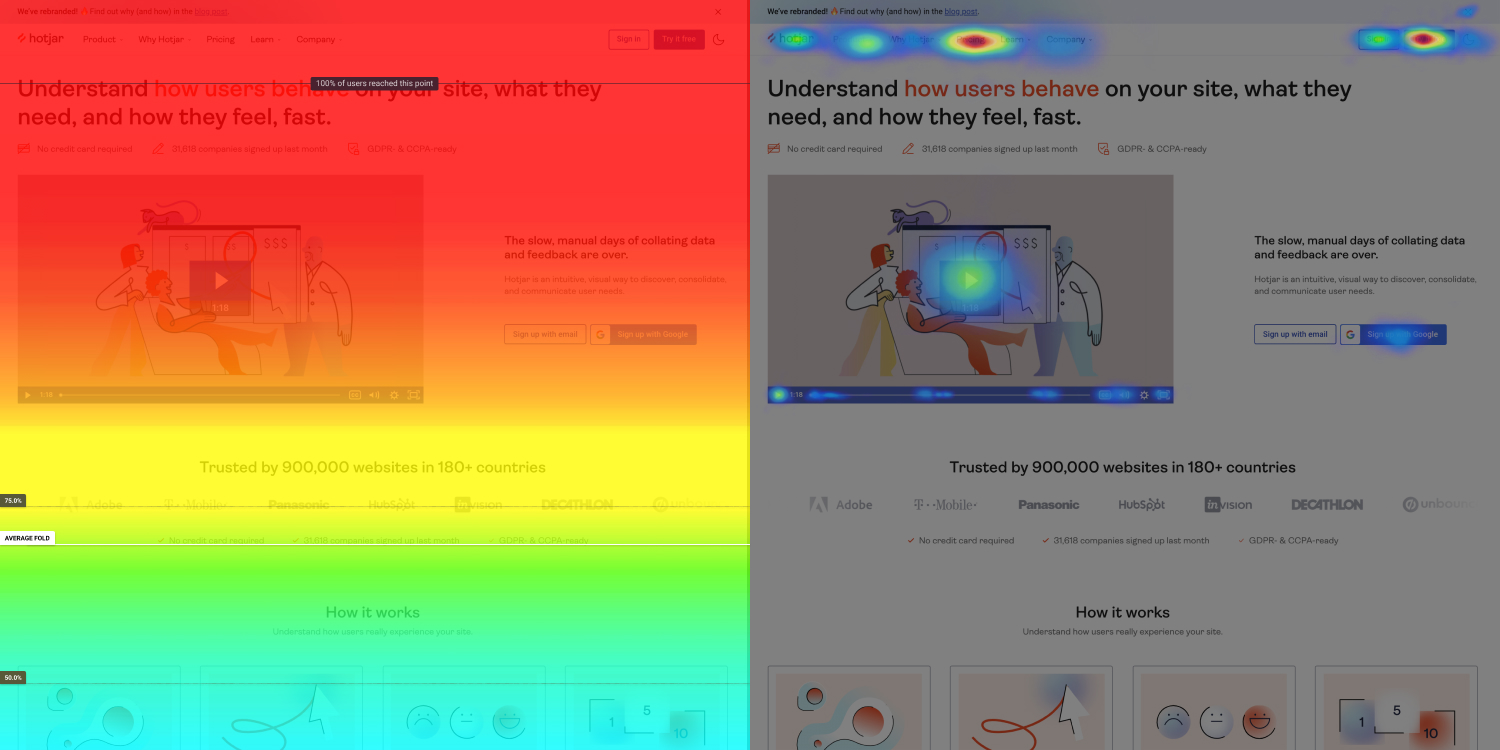
Visivamente, si presentano in questo modo:

Fonte: Hotjar
Applicate a touchpoint digitali come siti web, portali, e-commerce e app mobile, ci permettono di vedere in modo immediato insight preziosi, come le aree più interessanti per l’utente o i pulsanti più cliccati.
Un ottimo metodo per ottenere informazioni precise con un impatto visuale chiaro!
In particolare, queste “mappe” si muovono su due assi:
Sono molti i dati di User Experience che possiamo ricavarne. Per esempio, il movimento del mouse ci fornisce dati sullo scroll e su dove si sofferma la lettura: questo scientificamente avviene dove il testo che viene effettivamente letto dall’utente e da questo possiamo comprendere meglio quali sono i suoi interessi e le sue priorità.
Un caso pratico? Abbiamo utilizzato le heatmap insieme a registrazioni, user-funnel e analisi del target per migliorare le performance dell’e-commerce di Dolomiti Superski.
Ma vediamo più nel dettaglio i diversi tipi di dati che le heatmap possono darci sulla User Experience!
Cosa dicono le heatmap… e cosa non dicono
Quante cose possono raccontarci un click o un movimento del mouse? Sicuramente molte, come per esempio:
Questi sono tutte informazioni utilissime per strutturare nel dettaglio il redesign della User Experience di un touchpoint digitale e sistemare eventuali problematiche.
Ma le heatmap non sono “onnipotenti”: quali sono infatti le informazioni che non ci possono dare?
- come le persone arrivano su quelle pagine (session recording);
- in che contesto vengono utilizzati gli elementi di interazione (experience globale).
Per questo motivo è consigliabile utilizzarle in combinazione ad altri strumenti di analisi della digital experience, in modo da ricavare una visione completa dell’esperienza dell’utente.
Inserire le mappe di calore in una strategia di redesign
Quando dobbiamo analizzare una landing page o un e-commerce di piccole dimensioni, le heatmap possono fornirci una grande parte delle informazioni di UX di cui abbiamo bisogno: per esempio, se rileviamo che la CTA originariamente progettata per l’acquisti non viene non viene cliccata, capiamo che lì c’è un problema che può aver impattato sulle vendite.
Se però abbiamo a che fare con qualcosa di più complesso come un’applicazione mobile, un portale, un e-commerce di medie-grandi dimensioni, è meglio abbinare le heatmap ad altri strumenti come l’analisi dello User Journey, screen recording, interviste, event monitoring, A/B testing e in product-surveys.