Le microinterazioni sono piccoli ma fondamentali dettagli di design, azioni che aiutano l’esperienza utente ad interagire con il nostro sito o con la nostra app. Le utilizziamo di continuo, tanto che alcuni sono diventati standard: scorri per sbloccare, premi per riprodurre un brano, scroll per ricaricare, solo per fare alcuni esempi.

Il trend che porta i designer a progettare un’interfaccia orientata all’approccio “Human-centered” vede quindi nelle microinterazioni delle utili opportunità per coinvolgere e accompagnare l’utente nella migliore navigazione possibile.
Le microinterazioni, se progettate e usate bene, possono:
- Comunicare uno status e rilasciare un feedback
- Aumentare la sensazione di una manipolazione diretta
- Aiutare l’utente visualizzando il risultato di una sua azione

Le 4 fasi delle microinterazioni
Il famoso designer Dan Saffer, nel suo libro “Microinteractions – design with details”, individua 4 fasi che compongono la micro-interazione:
Trigger
È quello che da inizio alla micro-interazione: può essere una azione manuale come un click o uno switch, ma anche qualcosa di automatico come il suono di un arrivo di un messaggio, se abbiamo abilitato la funzione tramite l’apposito switch.
Rules
Sono le regole che determinano cosa può fare l’utente e cosa non può fare. Sono “invisibili” ed è per questo che necessitano di un feedback per essere comprese.
Feedback
Informa l’utente di come la regola della micro-transazione sta lavorando, ad esempio la vibrazione dello smartphone quando si inserisce il profilo silenzioso.
Loops & modes
Questa fase determina come e con quali modalità la micro-interazione dovrà presentarsi nel tempo. I loop definiscono quanto dovrà essere lunga o ripetuta nel tempo, ad esempio l’icona di loading. I modes rappresentano azioni critiche che richiedono l’intervento dell’utente come l’inserimento delle coordinate geografiche per la visualizzazione del meteo.
5 esempi di utilizzo
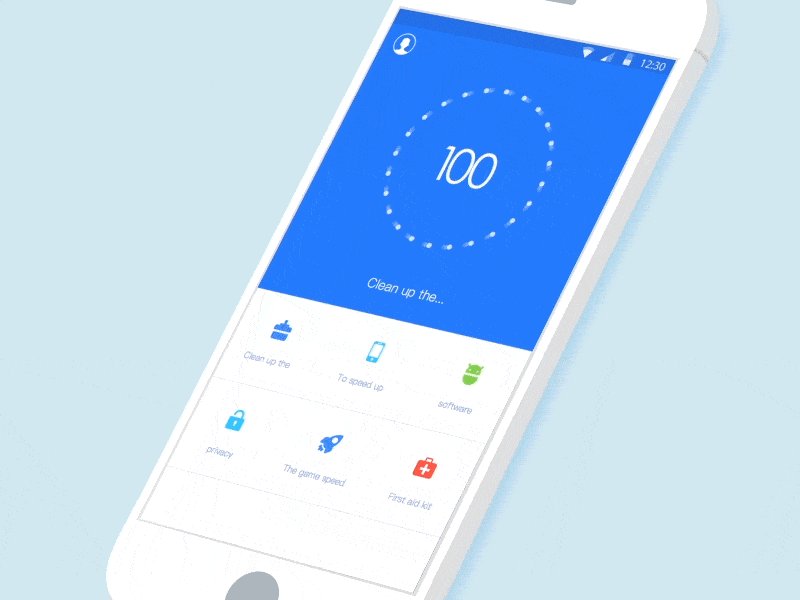
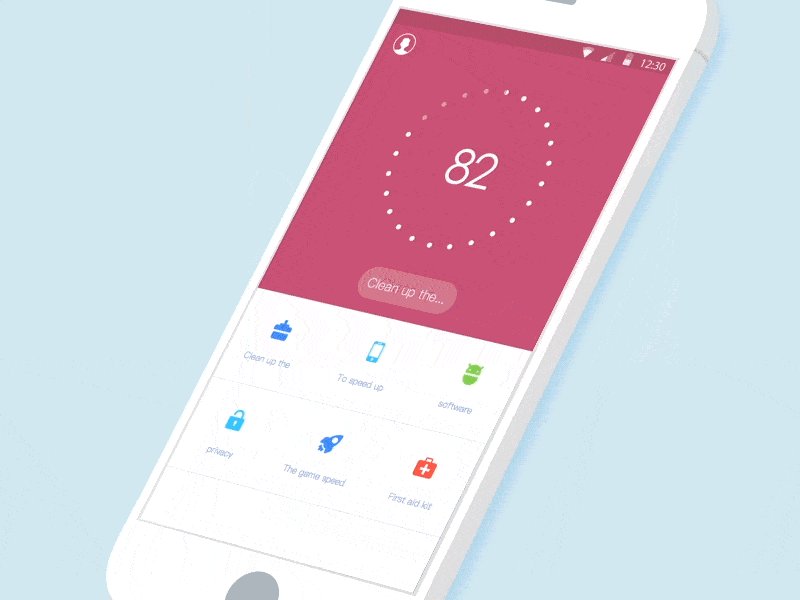
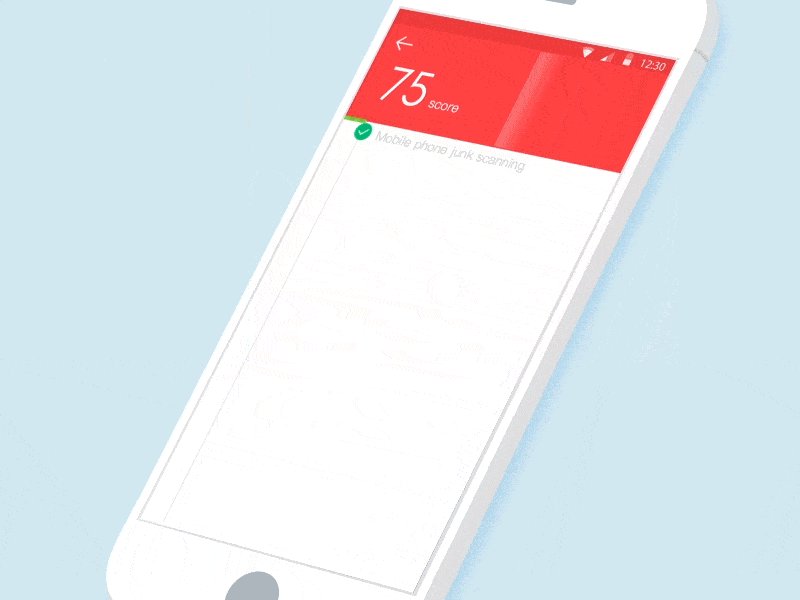
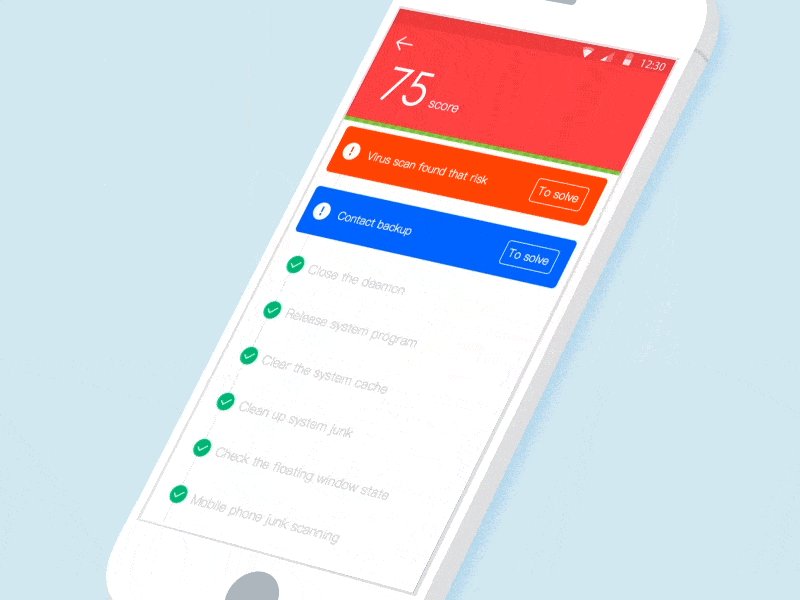
Mostrare quello che sta accadendo
Uno dei principi fondamentali dell’usabilità richiede che l’utente sia sempre informato su quello che sta accadendo. Le micro-interazioni possono quindi evidenziare lo stato del processo dall’azione dell’utente, il progresso di un upload o la riproduzione di un brano.


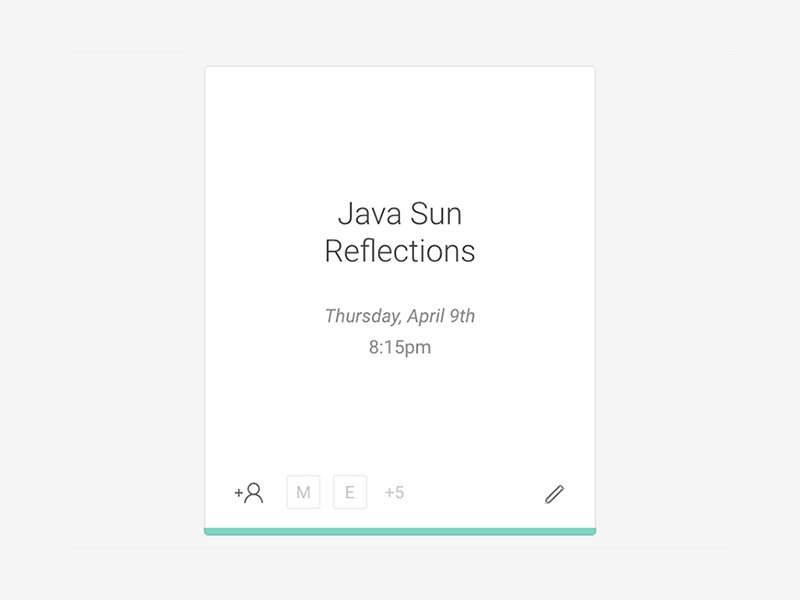
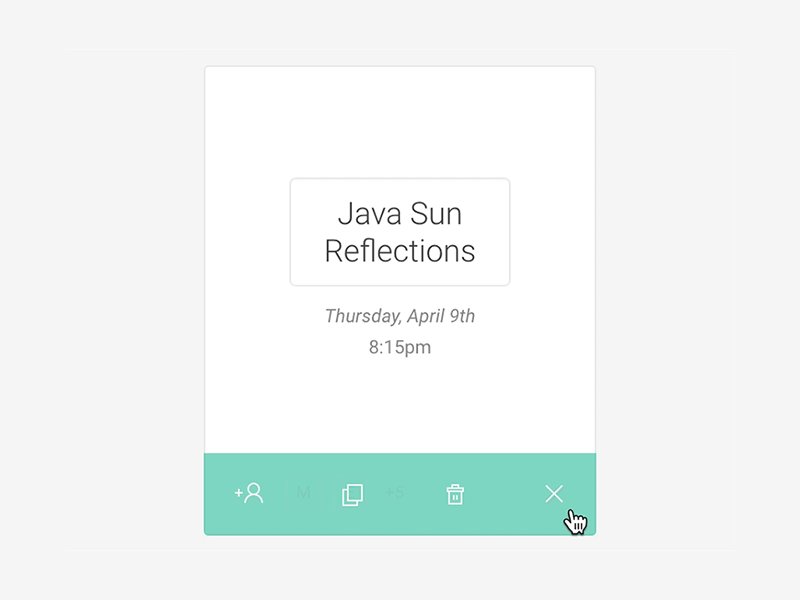
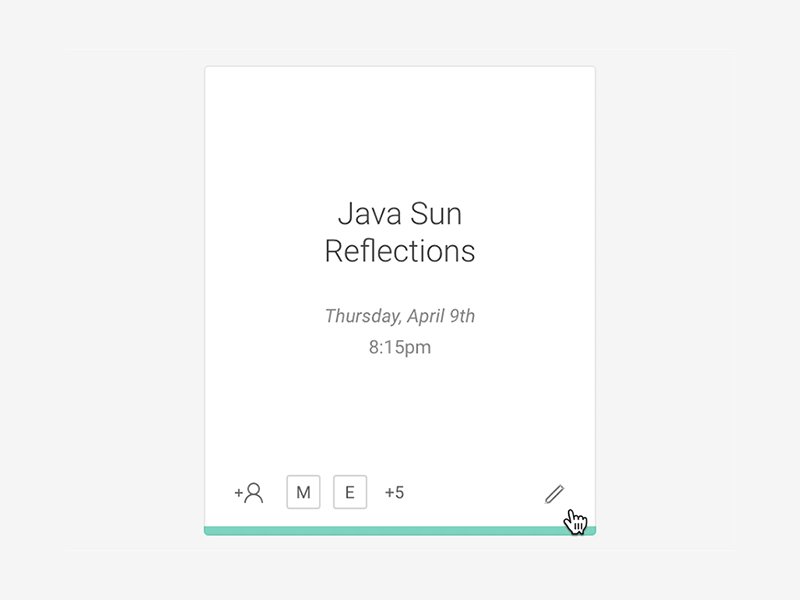
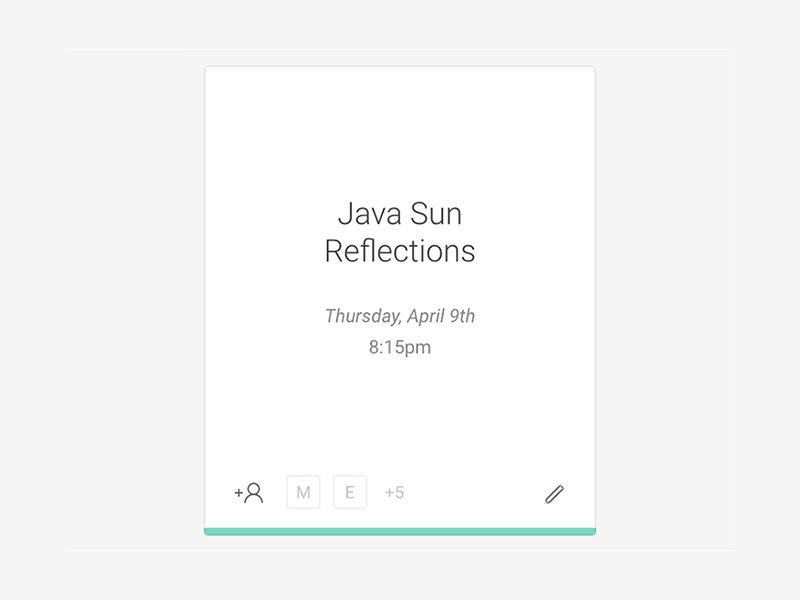
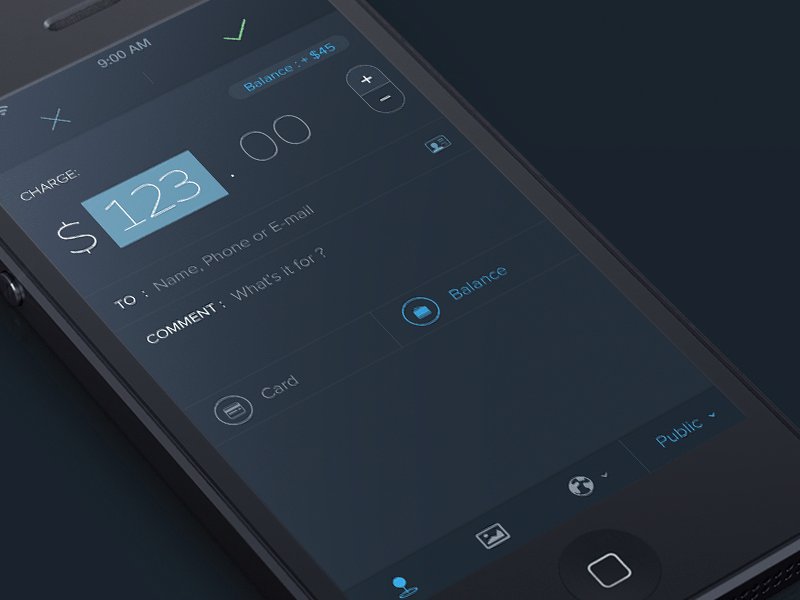
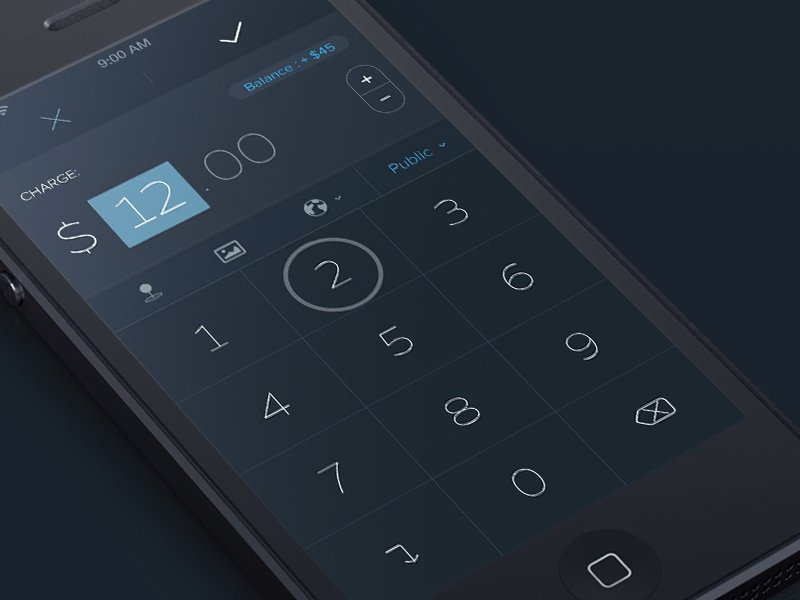
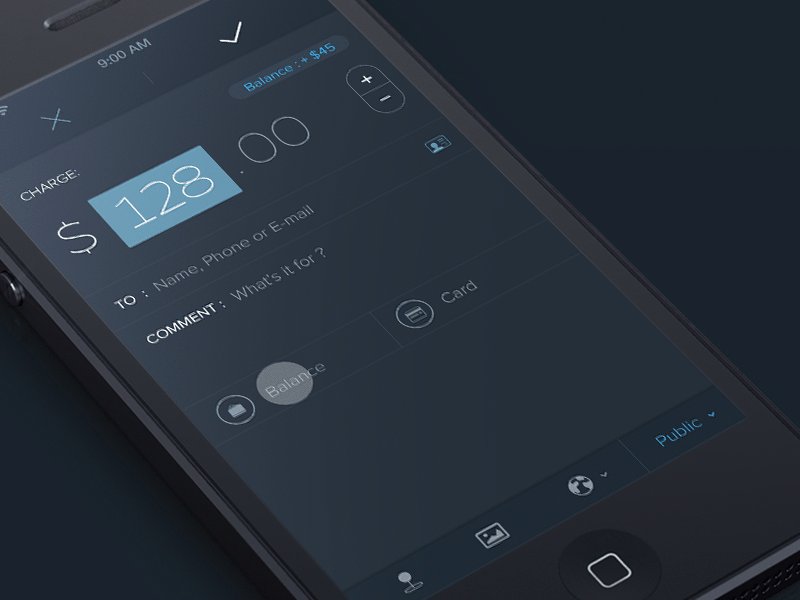
Evidenziare un cambiamento
A volte per risparmiare spazio è possibile sostituire un pulsante con un altro, nella stessa posizione e con un ruolo diverso. In questi casi è fondamentale essere certi che l’utente sia informato del cambiamento avvenuto.

Mantenere il contesto
Gli schermi ridotti di smartphone, e ora anche degli smartwatch, comportano una maggiore difficoltà nell’inserire molte informazioni in poco spazio. Il designer è quindi costretto a creare varie view con informazioni diverse, ma è indispensabile che l’utente capisca dove si trova all’interno della navigazione e come possa tornare indietro.

Visualizzare i campi di input
Una delle cose più importanti per un sito o per un app è la compilazione di form o campi di input, ma allo stesso tempo è una delle cose più noiose, e spesso fastidiose, per l’utente finale. Le microinterazioni possono aiutare l’utente alla compilazione dei campi aumentando il focus e rendendo più piacevole la compilazione


Insegnare attraverso tutorial
Animazioni e microinterazioni vengono in aiuto del designer (e dell’utente) per spiegare il funzionamento di una nuova app o di una funzione del sito.