Con la rivoluzione digitale e l’utilizzo di nuove tipologie di dispositivi, è nata l’esigenza di adottare un’efficace strategia multicanale per garantire agli utenti esperienze digitali appaganti e coerenti. Ed è a questo scopo che l’Architettura Headless assolve alla sua principale funzione: ottimizzare i processi di creazione di esperienze digitali, senza soluzione di continuità tra i vari canali.
Il termine headless (letteralmente “senza testa”) introduce un nuovo approccio nel costruire soluzioni e architetture software su cui molti prodotti stanno puntando la loro evoluzione, rompendo i tradizionali schemi di progettazione di applicazioni per intraprendere una strategia digitale evoluta.
Proviamo a capire meglio di cosa stiamo parlando.
Che cos’è un’Architettura Headless?
Le Architetture Headless prevedono un disaccoppiamento netto tra backend (authoring) e frontend (display): i contenuti vengono erogati attraverso API (tipicamente RESTFul in formato JSON) con cui la componente di frontend dialoga al fine di presentarli all’utente.
Nelle Architetture Headless gli strati di presentazione o di facciata sono volutamente non inclusi (da qui il termine headless), ma sono supportati abilitandone la loro creazione su canali eterogenei e indipendenti.
Il perché le soluzioni headless cominciano ad essere sempre più rilevanti è in parte sotto i nostri occhi nell’esperienza quotidiana: la trasformazione digitale sta interessando non solo l’esperienza uomo-macchina ma anche la relazione macchina-macchina. Per esempio, la nostra automobile che comunica direttamente con l’assicurazione, così come con il concessionario (macchina-macchina).
Questi i principali fenomeni che hanno portato alla sempre maggiore diffusione dei sistemi headless:
- Nell’era digitale i touch-point di un’azienda non sono più solo il web e il mobile, ma cominciano ad esserlo anche l’orologio (o altri wearables), la tv, l’auto, la lavatrice, i bot: ognuno di questi dispositivi richiede contenuti informativi da gestire.
- La crescente richiesta di fornire esperienze digitali sempre più coerenti, personalizzate e variegate sui diversi dispositivi ha mostrato i limiti delle architetture tradizionali, che non sono state in grado di fornire la flessibilità necessaria per gestire l’omnicanalità. Ne consegue, per esempio, come l’esigenza di fornire una User Interaction sempre più responsive e interattiva ha dato una notevole spinta alla diffusione di Single Page Application, il cui modello fondante richiede una separazione netta tra interfaccia e l’integrazione con i sistemi informativi.
I vantaggi di un’Architettura Headless rispetto ad una tradizionale
Se le architetture tradizionali si caratterizzano per avere un forte legame tra il backend e il frontend (essendo la loro codebase condivisa, sono di fatto due componenti di uno stesso “monolite”), in un’Architettura Headless l’approccio cambia paradigma:
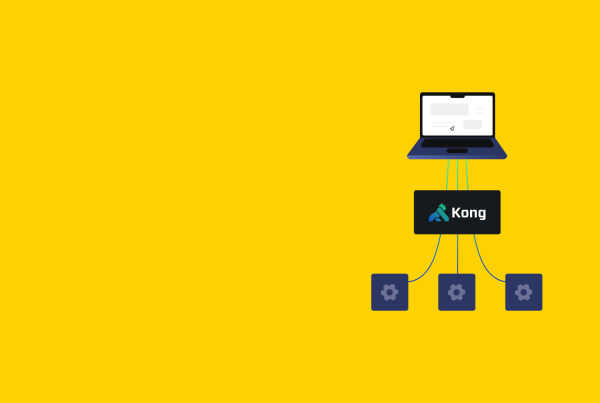
- il backend diventa un modulo a sé stante con il compito di esporre API per accedere ai contenuti,
- le API verranno consumate da una molteplicità di frontend (website, app, IoT), senza alcun vincolo tecnologico (se non quello di rispettare la documentazione delle API).
Questo disaccoppiamento tra backend e frontend consente di ottenere una moltitudine di vantaggi, quali:
- Gestire in modo centralizzato la distribuzione di contenuti attraverso un singolo backend verso i diversi touch point di comunicazione, garantendo coerenza tra i canali e risparmio di tempo.
- Ottenere maggiore flessibilità nello sviluppo della User Interface, senza vincoli o restrizioni imposte dalle tecnologie dell’architettura.
- Ottimizzare la velocità nel rinnovamento di nuove funzionalità di frontend, adottando stack tecnologici moderni come le Single Page Application.
- Costruire interfacce utente moderne, mantenendole facilmente aggiornate.
- Affrontare il redesign grafico senza impattare sull’architettura di backend.
- Semplificare e velocizzare le integrazioni.
- Ottenere scalabilità sul backend.
Un’Architettura IT Headless è la soluzione adatta per la tua azienda?
I vantaggi di un’Architettura Headless sono molteplici, soprattutto in termini di multicanalità e flessibilità, ma come capire se è la soluzione adatta? Prova a farti queste domande:
- La tua azienda ha molteplici touch-point con gli utenti?
- La tua strategia prevede l’integrazione con i diversi canali di comunicazione?
- Devi integrare rapidamente nuovi touch-point per soddisfare i requisiti richiesti dall’omnicanalità?
- Vuoi centralizzare il controllo dei tuoi contenuti?
- Hai delle interfacce utente complesse e fortemente interattive che vanno innovate su web e/o mobile?
- Desideri massimizzare le performance del tuo ecosistema digitale e dare maggiore flessibilità ai tuoi sviluppatori?
- Devi governare il sistema API della tua azienda e gestire l’integrazione con applicativi terzi?
- Vuoi un’architettura IT che vi permetta di fornire ai vostri utenti una User Experience personalizzata e senza restrizioni tecnologiche?
Rimani connesso per comprendere meglio i benefici di un’Architettura Healdess: nei prossimi articoli vedremo meglio come affrontare una strategia per evolvere un’infrastruttura tradizionale verso un paradigma headless e l’influenza di questo fenomeno sui CMS.