Quando le aziende iniziano un processo di innovazione della propria architettura informatica per rispondere in modo rapido e scalabile alle esigenze di business, capita spesso che la spinta alla trasformazione sorga dalla necessità di sviluppare un nuovo canale mobile, le cui tipiche complessità evidenziano facilmente tutti i limiti dei più obsoleti sistemi legacy aziendali.
Vediamo come la progettazione di un canale mobile moderno e performante può diventare il punto di partenza per la creazione di altri canali front–end e arricchire così l’intera Customer Experience.
Le complessità del contesto mobile
Ci muoviamo in un contesto sempre più interconnesso e omnicanale: la maggior parte degli utenti interagisce quotidianamente con le aziende attraverso il mobile, per cui progettare un customer journey coerente, usabile e personalizzato in base ai diversi device è diventato imprescindibile.
Rispetto a un portale web, creare un’app mobile usabile e al passo con le abitudini degli utenti moderni presenta molte complessità dal punto di vista dell’implementazione: le peculiarità tecniche e specifiche di canale fanno emergere i limiti delle architetture IT più tradizionali, nate in tempi in cui l’utente interagiva con l’azienda fisicamente e in orari di apertura prefissati e vincolanti.
Tra gli elementi critici dell’esperienza sul canale mobile troviamo:
- Mobilità e always-on: l’utente deve poter utilizzare l’app ovunque e in qualsiasi momento;
- Utilizzo non lineare: l’utente si collega, si disconnette e utilizza altri dispositivi molto rapidamente;
- Adattabilità: le interfacce devono essere capaci di adattarsi ai diversi dispositivi mobile.
- Dati: scaricare troppi dati consuma gran parte del traffico a disposizione dell’utente sul suo dispositivo mobile. Inoltre, quando la connessione internet non è ottimale, serve più tempo per il download dei dati e viene compromessa l’usabilità.
Queste specifiche caratteristiche rendono la gestione di un progetto mobile più critica e delicata rispetto a un portale web, con il rischio di penalizzare l’esperienza utente e quindi l’efficacia del canale stesso.
Per esempio, mentre un web browser interviene per sua natura a correggere gli errori di sviluppo di una pagina web al fine di garantirne la visibilità (ad esempio la mancanza di un’immagine o un java script non funzionante), un’app mobile deve essere opportunamente strutturata per evitare che un errore sul flusso dati non inneschi malfunzionamenti o crash.
L’impatto dell’usabilità sulla percezione del servizio da parte dell’utente può causare notevoli problemi a livello di fidelizzazione: secondo la nuova indagine dell’Osservatorio Mobile B2C Strategy della School of Management del Politecnico di Milano, nell’ultimo anno il 39% degli utenti intervistati ha abbandonato un’app mobile perché poco usabile.
Molte aziende iniziano quindi una transizione architetturale partendo proprio dalla necessità di creare un canale mobile performante: il volume di richieste effettuate da smartphone e altri dispositivi mobile, in aggiunta agli altri touchpoint digitali, è in aumento e questo comporta molta pressione sui sistemi legacy, che non sono più in grado di rispondere e di garantire continuità di servizio.
Partire dal mobile per evolvere verso un’API Platform
Per garantire un’usabilità all’altezza delle aspettative degli utenti, un’app mobile richiede delle modalità di integrazione con i servizi back–end più articolate rispetto a quelle del contesto web, tenendo conto della disponibilità di risorse quali velocità e stabilità della connessione. Se ciò non avviene, i rischi possono comportare i seguenti malfunzionamenti:
- Rallentamento nel caricamento dei dati;
- Dati non aggiornati;
- Occupare troppa memoria del dispositivo mobile;
- Dilatare i tempi di servizio e di attesa dell’utente;
- Errori e interruzioni di servizio.
Per evitare queste spiacevoli situazioni, la strategia di integrazione con il back–end deve essere ottimizzata per il canale specifico: se l’opzione di integrare one-to-one app mobile e sistemi legacy è da escludere – non essendo pensati specificatamente per il mobile, una soluzione di questo tipo porterebbe a rischiose inefficienze –, è anche vero che può essere il primo segnale di allarme di un problema architetturale.
Il touchpoint mobile è il primo segnale d’allarme di uno stile architetturale non più adeguato.
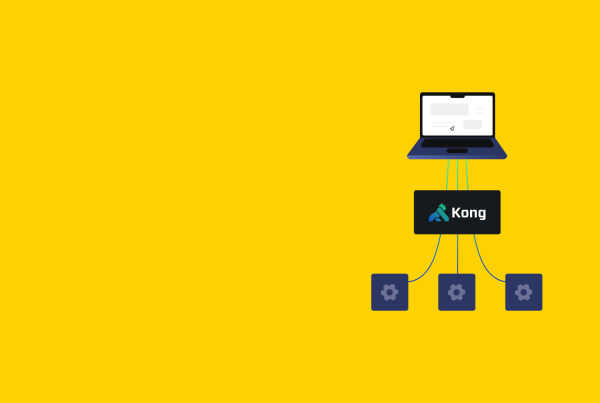
La strada migliore è quella di adottare soluzioni architetturali capaci di facilitare la conversazione tra sistemi front–end e back–end tramite la creazione di uno strato intermedio (middleware), che dialoga con i servizi legacy ed espone delle API ottimizzate per il mobile.
L’adozione di questa tipologia di architettura (API Platform) favorisce la modernizzazione delle applicazioni legacy grazie a:
- Il disaccoppiamento di dati e sistemi,
- La stratificazione delle complessità su diversi livelli.
In questo modo è possibile sostituire i legacy in modo graduale, senza che diventino un freno per il cambiamento a favore invece di un modello architetturale scalabile, flessibile e performante, in grado di sostenere la trasformazione digitale richiesta dal mercato.
Estendere il valore dal mobile agli altri canali front-end
Se l’esigenza più ricorrente del business è quella di perfezionare il punto di contatto mobile, sui cui l’utente di oggi si muove principalmente, è importante non dimenticare che il valore di soluzioni architetturali flessibili può essere esteso anche per la creazione degli altri canali front–end, offrendo all’utente un servizio coerente, fluido e omnicanale. È il caso, per esempio, delle Single Page Application, che possono adottare le stesse logiche d’integrazione pensate per il canale mobile.
Il mobile costringe l’azienda a ripensare al modo in cui sono progettati i servizi e in generale i nuovi canali front–end: l’esigenza è quella di progettare API su misura, adottando quindi un approccio mobile first. Iniziare dal mobile per modernizzare la propria architettura IT e innovare la User Experience, superando i limiti dei sistemi legacy, può essere un valido punto di partenza per rispondere alle esigenze del business e agli stimoli del mercato.
Vuoi avviare un progetto mobile performante?
Attiva un progetto pilota